Domain Modeling
is use to see the fail in program so it easy to maintin the problem that we are faceing .
Define a constructor and initialize properties
its how to target the variable name and how you will define it so wehn we go to the code we can see that is we can target the function name by this command .and we are see the result . and to maintion that the function can take to parameter .

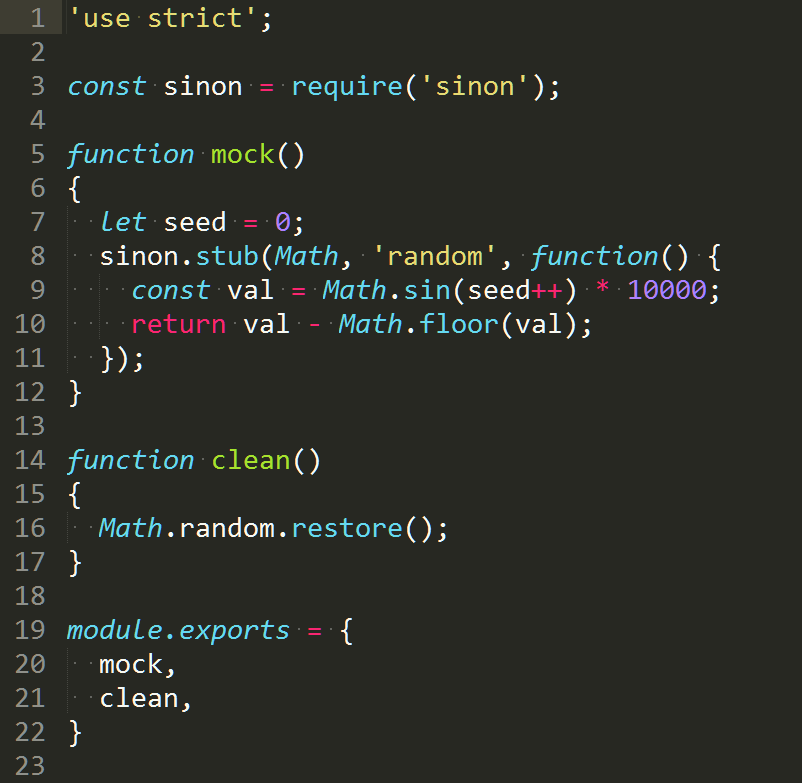
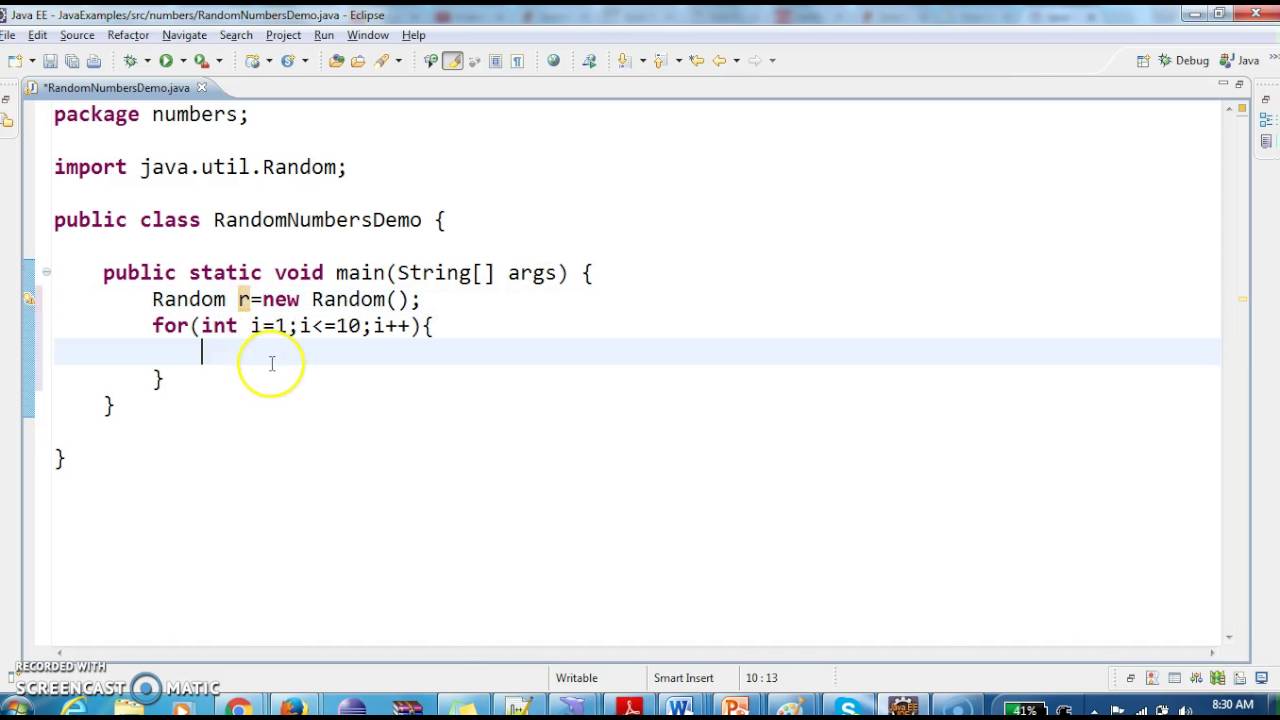
Generate random numbers
n JavaScript, we can generate random numbers using the Math.random() function. Unfortunately, this function only generates floating-point numbers between 0 and 1. In my experience, it’s much more common to need a random integer within a certain range. For example, a random number between 10 and 20.

Calculate daily Likes
random() The Math. random() function returns a floating-point, pseudo-random number in the range 0 to less than 1 (inclusive of 0, but not 1) with approximately uniform distribution over that range — which you can then scale to your desired range
table
There are several types of information that need to be displayed in a grid or table. For example: sports results, stock reports, train timetables.
Basic Table St ructure

to creat table The <table tag defines an HTML table.Each table row is defined with a <tr tag. Each table header is defined with a <th tag. Each table data cell is defined with a <td tag.By default, the text in <th elements are bold and centered By default, the text in <td elements are regular and left-aligned
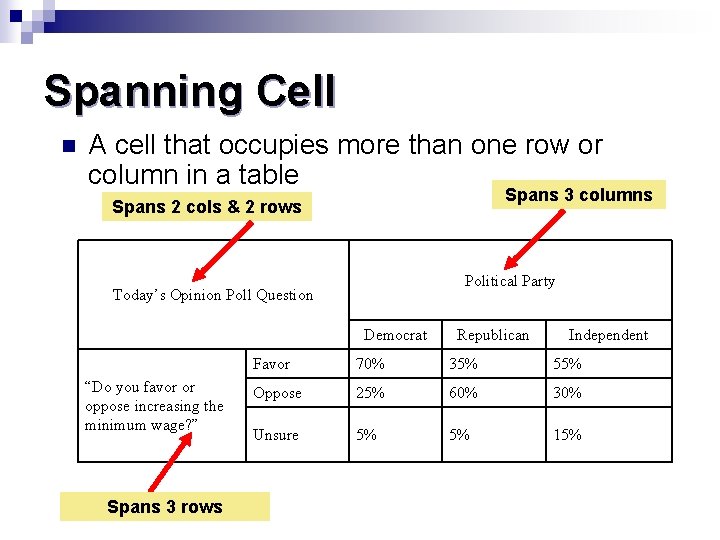
Spanning row and column
Column and Row Spanning. Table cells can be combined to make one larger cell from two or more contiguous cells. A cell can span two or more columns or two or more rows. One use of spanning is to display a heading across several columns as shown by the heading cells in the following table.

td rowspan=”2”>Movie</td td columnspan=”2”>Movie</td
thed , tfoot , tbody
You can make cells of a table span more than one row or column using the rowspan and colspan attributes. XX For long tables you can split the table into a thead>, tbody>, and tfoot>.
## creating object structer
create project is the somthing that we use to have the prject we call the function and we call the name of functin
## creating many object structer
t is very easy to create a single object than to create multiple objects of the same type. To breach this hurdle, javascript has provided object constructor function. Using this function, initially, we have to create the type of the object and later on, we need to declare the properties of the object.
## CREATING A DATE OBJECT
No Argument − With no arguments, the Date() constructor creates a Date object set to the current date and time. milliseconds − When one numeric argument is passed, it is taken as the internal numeric representation of the date in milliseconds, as returned by the getTime() method.
JavaScript also has several built-in objects such as String, Number, Math, and Date. Their properties and methods offer functionality that help you write scripts. Arrays and objects can be used to create complex data sets (and both can contain the other).In an object, variables are known as properties of the object; functions are known as methods of the object. Web browsers implement objects that represent both the browser window and the document loaded into the browser window.Functions allow you to group a set of related statements together that represent a single task. Functions can take parameters (informatiorJ required to do their job) and may return a value. An object is a series of variables and functions that represent something from the world around you.
quiz
- what is table ?
- what is opject ?
- what is tfoo ?
- what is thead?
for more info please visit my github qusaiqeisi
best regard